Entries
2021.02/26 [Fri]
連載「GIFアニメと私」第7章-長い列車アニメの作り方
「GIFアニメと私」第7章は、前回の列車が走るGIFアニメーションの作り方のつづきです。
前回は、下のようなアニメーションの作り方を説明しました。
モデル長良川鉄道観光列車「ながら」の動くイラスト
GIFアニメーションフリー素材
春のブログ素材
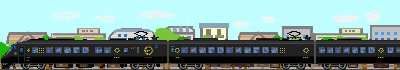
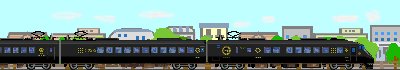
今回は下のように長い列車のGIFアニメーションの作り方を説明します。
モデル観光列車36ぷらす3(JR九州)と桜島
動くイラストフリー素材GIFアニメーション
説明を簡単にするために横幅400ピクセルの場合で説明します。
【1】.背景画と走らせる列車のイラスト(透過素材)を用意します。
今回は下の3つで説明します。
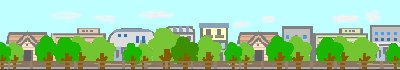
A 町のイラスト 400×70ピクセル
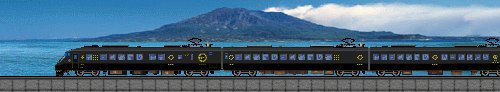
B 観光列車36ぷらす3のイラスト400×39ピクセル
前半分
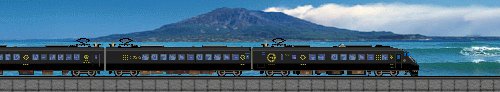
C 観光列車36ぷらす3のイラスト400×39ピクセル
後ろ半分
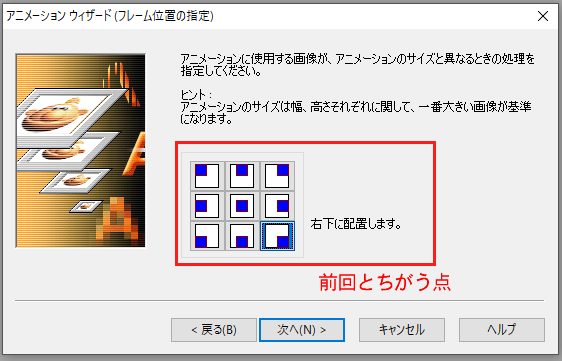
【2】読み込み位置の指定
前回同様ホームページビルダーのウェブアニメクリエーターでの作り方で説明します。
AとBの画像をソフトによみこませるまでは前回と同じです。
しかし、読み込み位置は、下のように「右下」を選択します。
【3】.順番入れ換え
前回と同じように列車の画像を右クリックして「アニメーション効果」→「左から右へ」選択して、その後列車コマの順番を入れ換えます。
下は入れ換え後の状態
【4】.C画像挿入
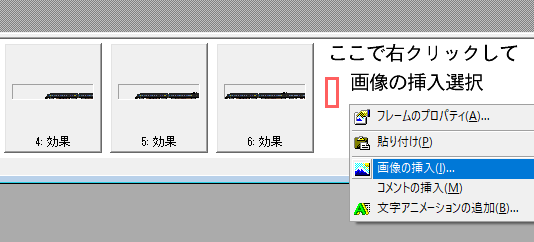
最後のフレームの後ろの空白にカーソルを移し、右クリックして「画像の挿入」
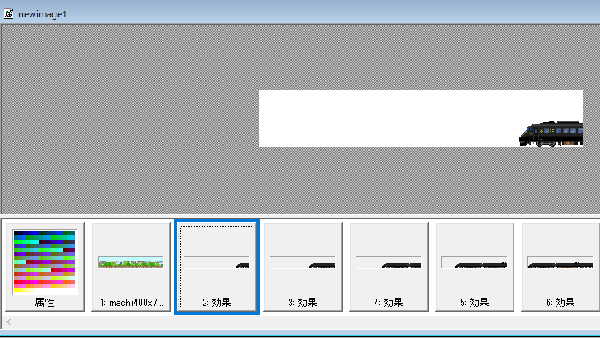
【5】.位置調整
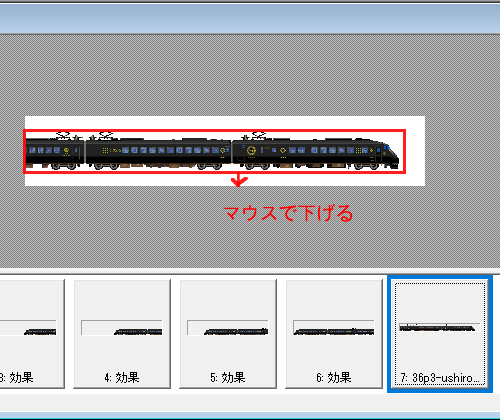
Cの画像を挿入します
すると真ん中の位置に入るのでマウスでぎりぎりまで下げます
【6】.位置決めについて
この位置がずれていると全体がつながらなかったり、背景がずれたりするのでここは慎重に1ドットも狂わないように位置決めします。
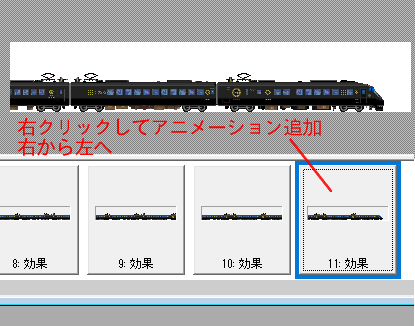
【7】.アニメーション追加
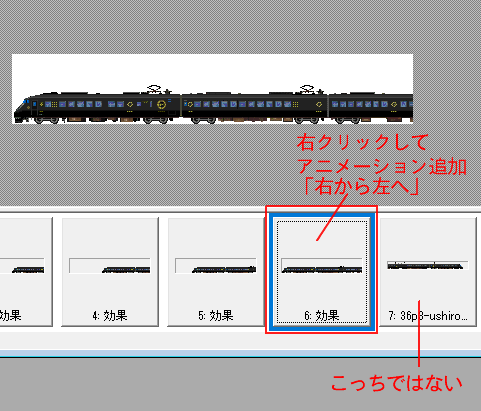
その後は一つ前の画像を選択して右クリック→アニメーション追加→「右から左」
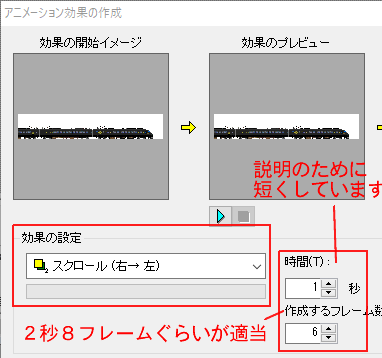
ここでは普通通り「右から左」を選択します。秒数とコマ数は【3】のときと同じ。
説明のためコマ数を少なくしていますが、実際は2秒8コマぐらいあったほうがアニメらしくなります。
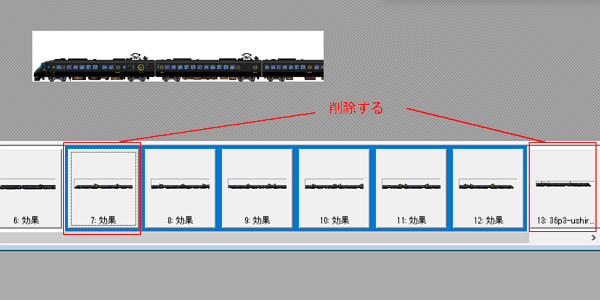
【8】.ダブり削除
すると下のようになりますが、だぶっているコマが二つあるので削除します
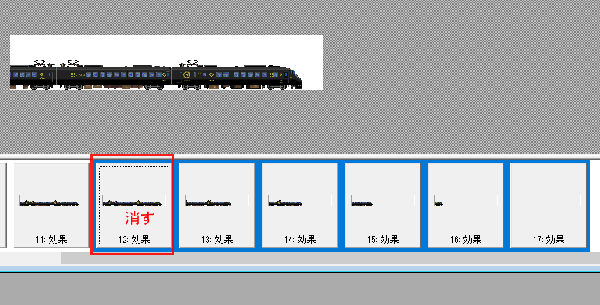
【9】.アニメーション追加
最後のコマを選び、【7】と同じことをします
【10】.同じようにダブりのコマを削除します
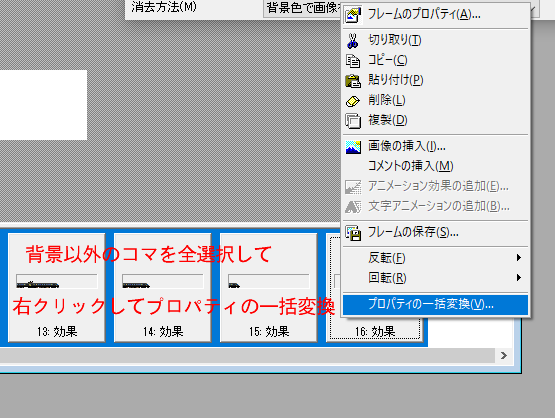
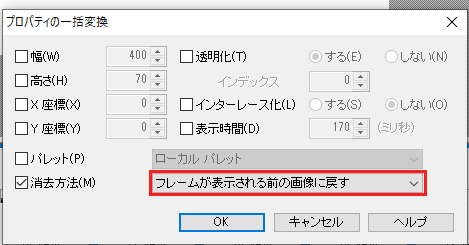
【11】.消去の変更
全部のコマを選択して右クリック→「プロパティの一括変換」で消去方法を「フレームが表示される前の画像」にします
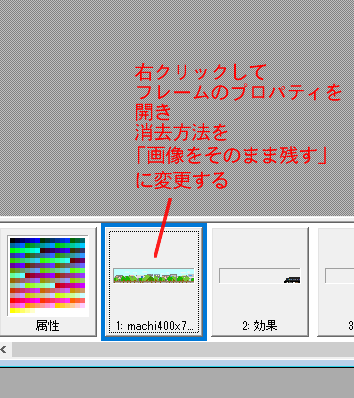
【12】.背景コマの処理
最初の背景コマを選んで、右クリック→プロパティ→消去方法を「そのまま残す」に変更します。
【13】.完成
プレビューで動作確認して、ファイル→適当な名前をつけて保存
以上で列車GIFアニメーションの作り方講座を終わります。
「GIFアニメと私」は、ひとます、ここで一区切りですが、今後何か書きたいことが出て来たら続けます。
ここまでの第1章から第6章まではこの下のリンクを。
動くイラスト3000点以上を無料ダウンロードできるサイトはこちら
↓
鉄道イラスト1500点以上の目次ページはこちら
鉄道コムへのリンク
- 関連記事
-
- 連載「GIFアニメと私」第7章-長い列車アニメの作り方
- 連載「GIFアニメと私」第6章-鉄道アニメの作り方-
- 連載「GIFアニメと私」第5章-イラストアニメや前面展望アニメ
- 連載「GIFアニメと私」第4章
- 連載「GIFアニメと私」第3章
- 連載「GIFアニメと私」第2章
- 連載「GIFアニメと私」その1













































Re: 小太郎さん
拍手コメントもありがとうございます。
イラストはご自由にお使いください。
メールだと機種によっては動かない場合もありますが
その場合は静止画をお使いください。